반응형
Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 | 31 |
Tags
- Java
- 커링
- @Data
- H-index
- 다리를 지나는 트럭
- @configuration
- 루씬 인 액션
- 프로그래머스
- 알고리즘
- 모던 자바 인 액션
- 쿠버네티스
- 검색 기능 확장
- 롬복 어노테이션
- 스택/큐
- 스프링 스케쥴러
- kubenetes
- 완주하지 못한 선수
- K번째수
- 정렬
- @Getter
- 고차원 함수
- 영속 자료구조
- 기능개발
- 전화번호 목록
- 가장 큰 수
- 코딩 테스트
- @EnableScheduling
- 크론 표현식
- @Setter
- 해시
Archives
- Today
- Total
Today I Learned
[도메인 주도 설계] 04. 도메인의 격리 본문
728x90
시스템에서 도메인과 관련이 적은 기능으로부터 도메인 객체를 분리할 필요가 있다.
그렇게해서 도메인 개념들 다른 소프트웨어 기술에만 관련된 개념과 혼동하거나, 시스템이라는 큰 덩어리 안에서 도메인을 전혀 바라보지 못하는 문제를 방지할 수 있다.
LAYERED ARCHITECTURE (계층형 아키텍처)

- 도메인에 관련된 코드와 관련없는 코드가 혼재될 경우, 도메인 관련 코드를 확인하고 추론하기 힘들어진다.
- 또한, 응집력 있고 모델 주도적인 객체를 구현할 수 없게 되고 자동화 테스트가 어려워진다.
- 격리된 상태에 있는 각 설계 요소에 집중하기 위해 관심사의 분리가 필요하다.
- LAYERED ARCHITECTURE
- 계층화를 통해 소프트웨어 시스템을 분리하는 방법으로 널리 쓰인다.
- 계층화의 핵심 원칙 : 한 계층의 모든 요소는 오직 같은 계층이거나 하위 계층의 요소에만 의존한다.
- 계층의 분리를 통해 도메인 객체는 도메인 모델을 표현하는 것에만 집중할 수 있다.

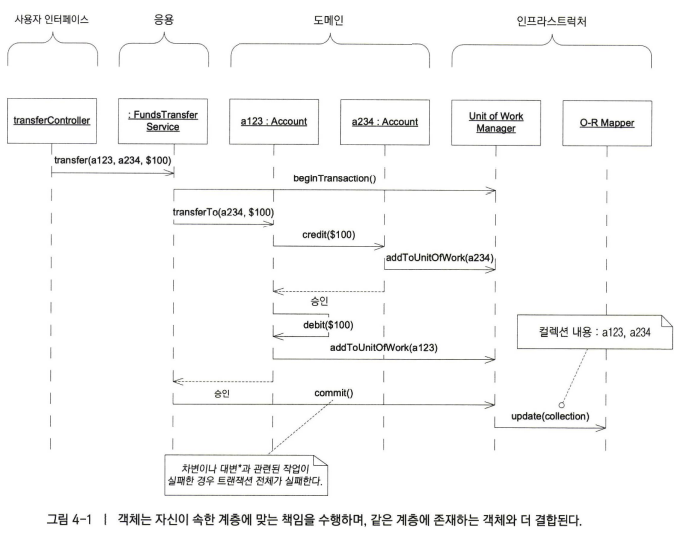
- 예제 - 온라인 뱅킹 기능을 여러 계층으로 나누기

계층 간 관계 설정
- 계층이 분리되더라도, 각 계층은 서로 연결되어야 한다.
- 분리의 이점을 잃지 않으면서 각 계층을 서로 연결하는 것이 각종 패턴의 존재 이유이다.
- 상위 계층은 하위 계층의 공개 인터페이스를 호출하고 참조를 가지며, 하위계층을 사용하거나 조작할 수 있다.
- 하위 객체가 상위 객체와 소통해야할 경우, 콜백(callback)이나 OBSERVER(관찰자) 패턴처럼 계층 간에 관계를 맺어주는 아키텍처 패턴을 활용할 수 있다.
- 응용 계층과 도메인 계층에 UI를 연결할떄는 MVC 패턴을 활용할 수 있다.
아키텍처 프레임워크
- 계층 간의 관계를 맺는 메커니즘을 제공한다.
- 프레임워크를 적용할 때는 프레임워크의 목적에 집중해야 한다.
- 프레임워크의 목적은 도메인 모델을 표현하고 해당 도메인 모델을 이용해 중요한 문제를 해결하는 구현을 만들어내는 데 있다.
- 프레임워크의 유용한 기능한 분별력있게 적용한다면 구현과 프레임워크 간의 결합이 줄어들어 설계 의사결정을 더욱 유연하게 내릴 수 있다.
도메인 계층은 모델이 살아가는 곳
- 도메인 주도 설계의 전제 조건은 도메인 구현을 격리하는 것이다.
- 도메인 계층은 업무 로직에 대한 설계와 구현으로 구성된다.
- MODEL-DRIVEN DESIGN에서는 도메인 계층의 소프트웨어 구성물이 모델의 개념을 반영한다.
SMART UI(지능형 UI) "안티 패턴"
- 도메인 주도 설계법과 상호 배타적인 접근법
- 애플리케이션을 작은 기능으로 나누고, 분리된 기능 별로 업무규칙와 UI를 함께 구현한다.
- 관계형 데이터베이스를 공유 저장소로 사용하고 자동화된 UI 구축 도구와 시각적인 프로그래밍 도구를 사용한다.
- 장점
- 애플리케이션이 단순한 경우 생산성이 높고 즉각적인 효과가 나타난다.
- 요구사항 분석 단계에서 결함이 발생하더라도 프로토타입을 배포한 후에 제품을 변경할 수 있다.
- 애플리케이션이 서로 분리되므로 규모가 작은 모듈의 납기 일정을 비교적 정확하게 계획할 수 있다.
- 간단한 작업만으로 시스템을 확장하기가 수월할 수 있다.
- 관계형 데이터베이스와 잘 어울리고 데이터 수준의 통합이 가능하다.
- 4세대 언어 도구와 잘 어울린다.
- 변경의 효과가 특정 UI에 국한되기 때문에, 유지보수 시 이해하지 못하는 부분은 신속하게 재작업할 수 있다.
- 단점
- 데이터베이스를 이용하는 방식 말고는 여러 애플리케이션을 통합하기 어렵다.
- 행위를 재사용하지 않으며 업무 문제에 대한 추상화가 이뤄지지 않는다. 업무 규칙이 적용되는 연산마다 업무 규칙이 중복된다.
- 추상화의 부재로 리팩터링의 여지가 제한된다. 신속한 프로토타입 작성과 반복 주기에 한계가 있다.
- 복잡성에 압도되어 애플리케이션의 성장 경로가 부가적인 단순 응용으로만 향한다.
728x90
'도메인 주도 설계' 카테고리의 다른 글
| [도메인 주도 설계] 05. 소프트웨어에서 표현되는 모델 (2) (0) | 2021.11.26 |
|---|---|
| [도메인 주도 설계] 05. 소프트웨어에서 표현되는 모델 (1) (0) | 2021.11.19 |
| [도메인 주도 설계] 2부. 모델 주도 설계의 기본 요소 (0) | 2021.11.12 |
| [도메인 주도 설계] 03. 모델과 구현의 연계 (0) | 2021.11.05 |
| [도메인 주도 설계] 02. 의사소통과 언어 사용 (0) | 2021.10.28 |
Comments




